Native mobile app design | wireframing
Objective
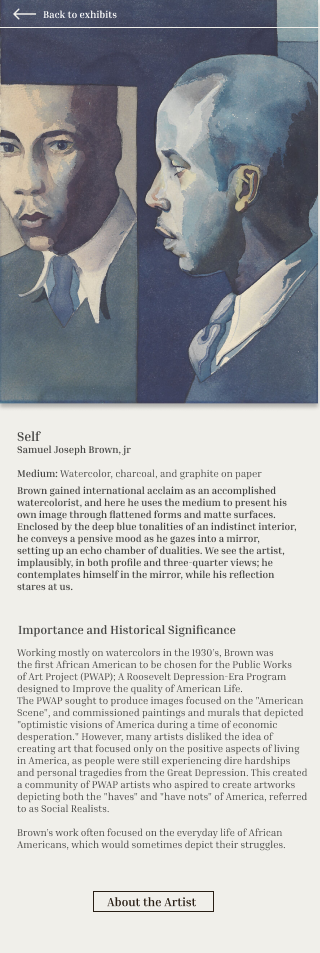
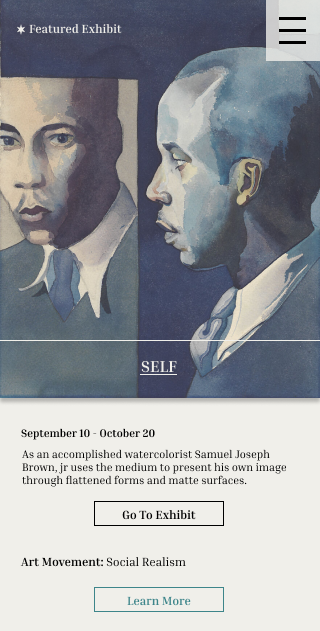
The first project for my certification was to design an art history app for an art Gallery. I wanted to create a simple app that made the information the focus of the app.
Process
I headed to local art Galleries in Deep Ellum, and started taking notes. What art history does is add context to the pieces that are on display. So i decided to start sketching some layouts.
The biggest challenge was making large pieces of text look clean and seamless within the app layout, since the intended use is for people of varying art history knowledge.
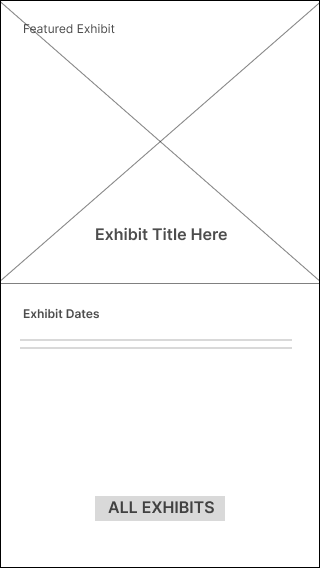
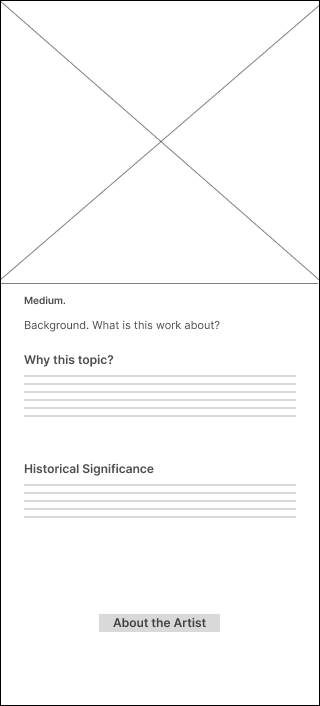
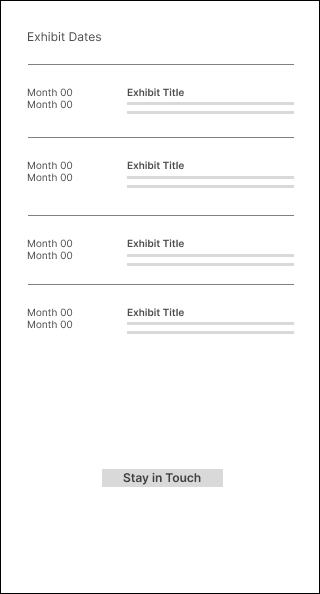
Wireframes were created to organize the information, and test the flow.




Design Decisions
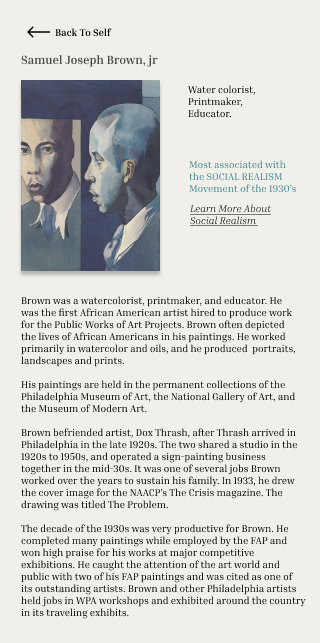
I decided to stick to a fairly simple color palette, switching white for a darker cream color, and adding teal as an accent color.
I chose a sans-serif (Inria Sans), to keep a classic and timeless look.
The Final Result





Conclusion
As my first foray into Figma, my minimal designed not only helped me focus on the app functionality, but helped the overall design look minimal. and clean.
